Fun Info About How To Fix Html Table Header

Install & download and load the jquery.
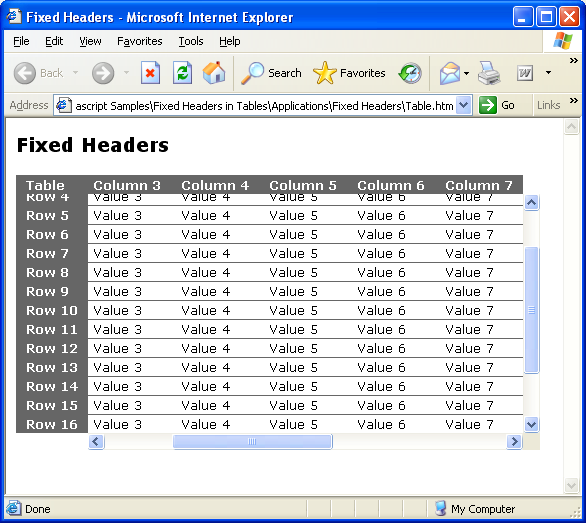
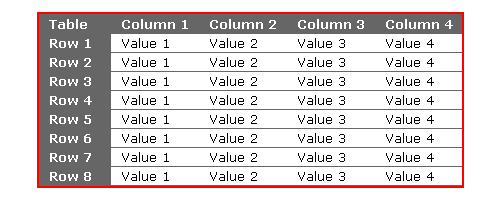
How to fix html table header. // get the offset position of the navbar var sticky = header.offsettop; Defaults to false which means that the plugin sticks the table header to the top as you scroll down the whole page. By default, the web browser will assume that the fixed items in question will the table column headers.
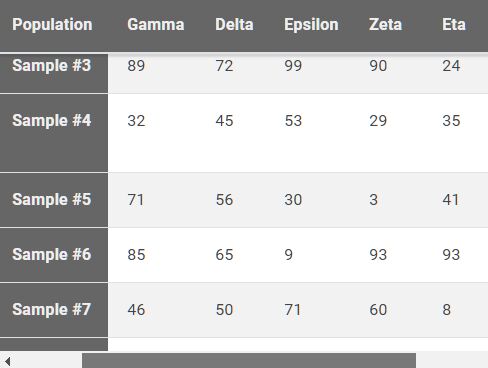
Use css fixed positioning you can easily create sticky or fixed header and footer using the css fixed positioning. Similarly to fixed column headers, you can also create. In this method, we are going to use “display:
Also, add some margins to the body content so that the header does not. Simply apply the css position property with the value fixed in. } table thead { flex:
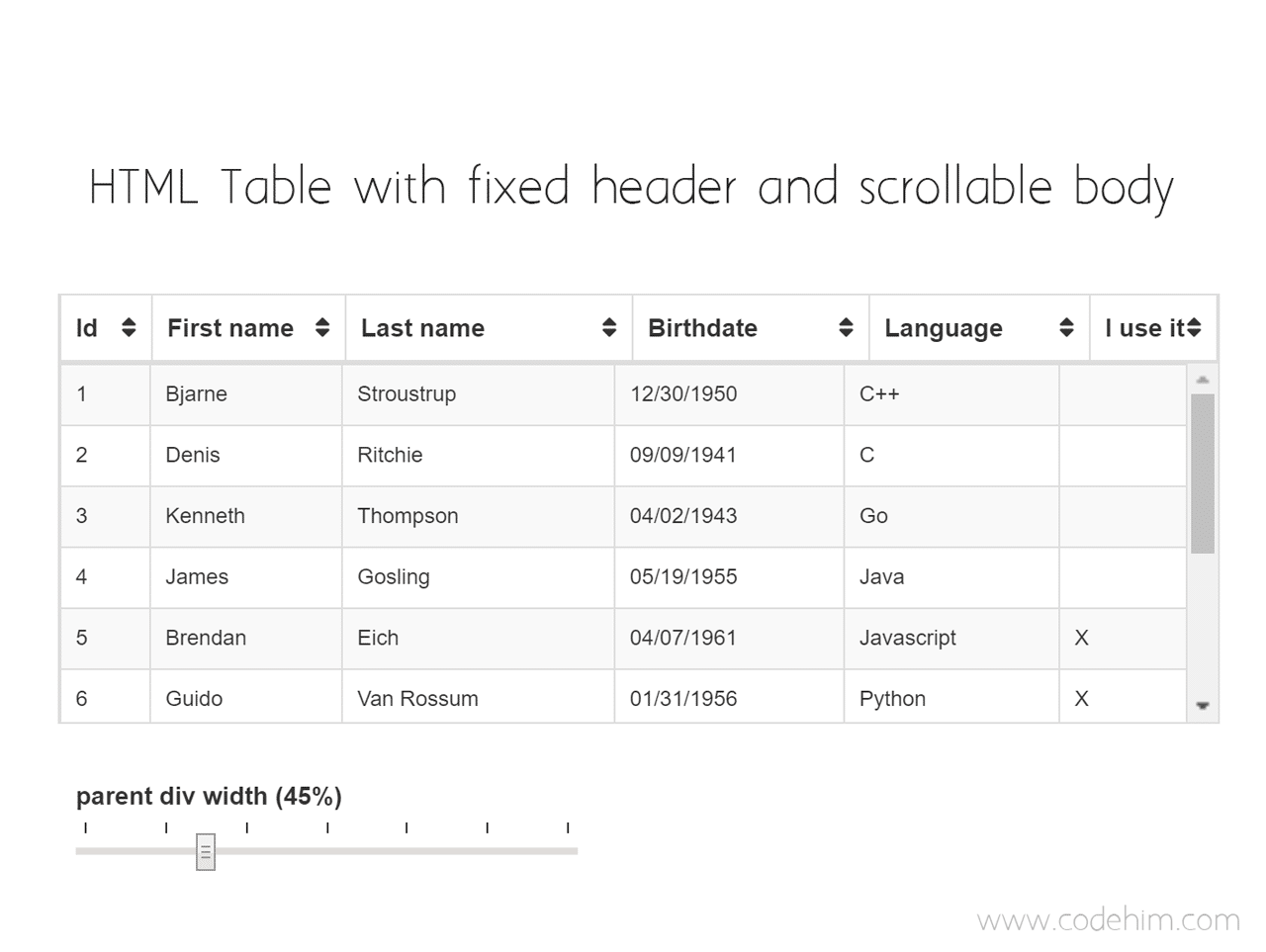
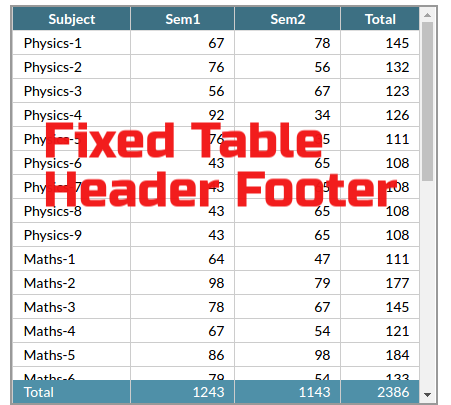
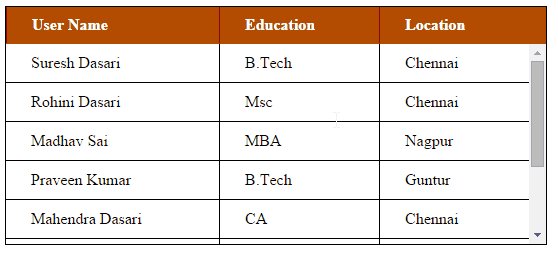
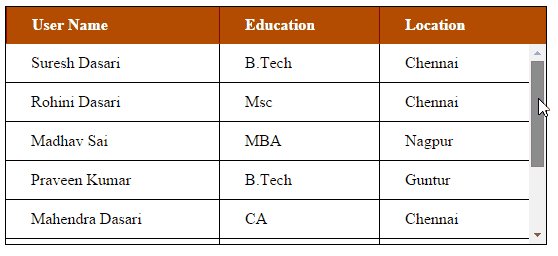
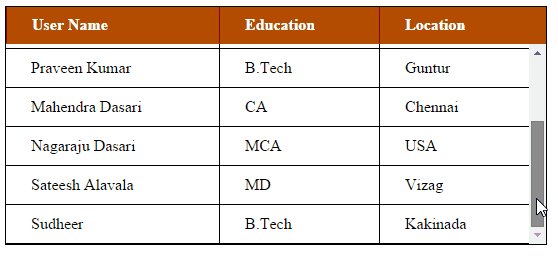
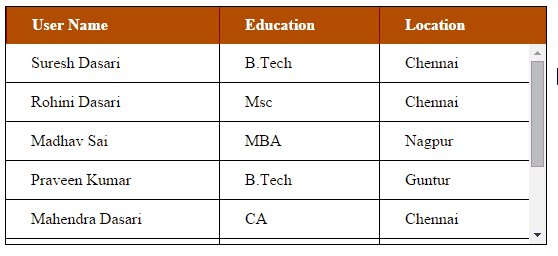
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Making a fixed table header using just css and html where the table content is scrollable both vertically and horizontally.this is only to fix the table colu. We can create an html table that has a fixed header with some css.
Flex” property in <<strong>table</strong>> and tags to make a scrolling table with fixed header. We set the height of the table element to 120px to make restrict the height of it so we can make it. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
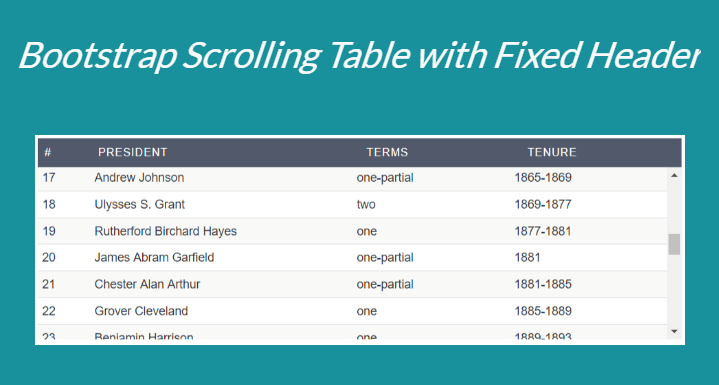
We have fixed the header to the top of the viewport. // add the sticky class to the header when you reach its scroll.